Table of Contents
La encapsulación y las flechas para aumentar las ventas web
Estos son dos factores de diseño que nos ayudarán a aumentar las conversiones web (más registros de contacto, más visualizaciones de un video, más descargas o más ventas finalmente)
La encapsulación
Cuando enviamos a alguna persona un pantallazo y dibujamos un círculo rojo, no es necesario indicar que ese elemento encerrado es importante, basta con solo dibujarlo.
La encapsulación emula el mismo efecto y nos sirve para dirigir la vista del usuario hacia ese elemento “encapsulado”.
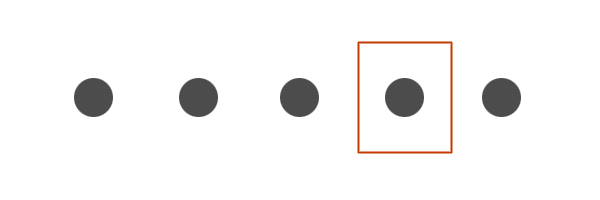
Por ejemplo si tenemos 5 elementos iguales y encapsulamos uno, de forma automática la visita se dirigirá hacia ese elemento y sabremos que es más importante que los demás.
 Eso mismo sucede en la naturaleza, nuestra mirada irá hacia lo que nuestro cerebro considere encapsulado.
Eso mismo sucede en la naturaleza, nuestra mirada irá hacia lo que nuestro cerebro considere encapsulado.
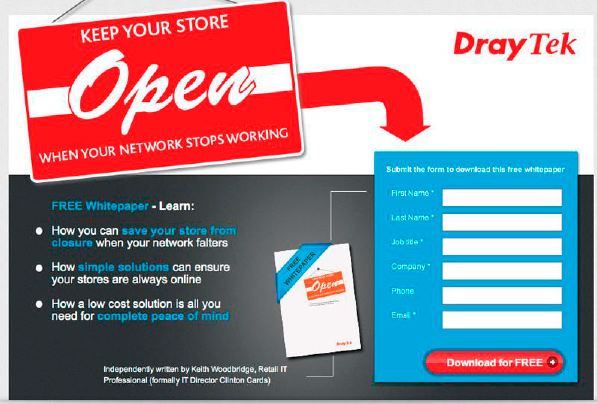
 Aplicado al diseño web para optimizar hacia más conversiones, comúnmente llamado diseño CRO, la recomendación es encapsular los llamados a la acción CTA que son relevantes para nuestro negocio.
Aplicado al diseño web para optimizar hacia más conversiones, comúnmente llamado diseño CRO, la recomendación es encapsular los llamados a la acción CTA que son relevantes para nuestro negocio.
Por ejemplo al encapsular nuestro formulario de contacto, le diremos a la visita que este elemento es el más importante de la web.

Las flechas de dirección
Incluir flechas o señales de dirección también ayudan a guiar la mirada.
Cuando vemos a alguien que apuntando con su dedo indice, automáticamente nuestra mirada irá hacia dónde dirige su su dedo.
Otro tipo de señal de dirección son las miradas.
Los humanos estamos programados para entender el propósito y uso de nuestros ojos. Por lo que seguimos la mirada de otros por curiosidad.
Por ejemplo acá tenemos un estudio donde tenemos dos páginas con un contenido idéntico, sin embargo la imagen cambia. En la primera tenemos a un bebé mirando hacia el frente y la segunda, el mismo bebé mirando hacia el título del contenido.
 Este estudio muestra un mapa de calor que representa dónde se centró la mirada de las visitas de esta web.
Este estudio muestra un mapa de calor que representa dónde se centró la mirada de las visitas de esta web.
Puedes notar que las visitas se centraron en la mirada y cara del bebe cuando este miraba hacia el frente y en cambio la atención aumentaba en el contenido cuando el bebé miraba hacia este otro sector.
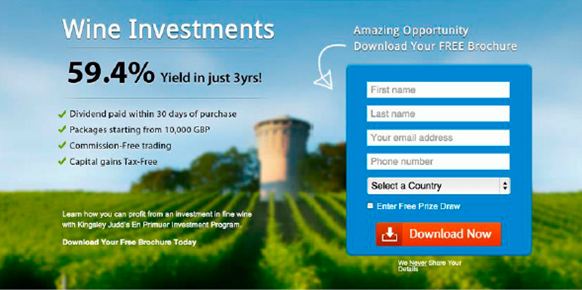
La recomendación cuando diseñemos o modifiquemos nuestra web es a incluir señales de dirección como flechas.
Estas flechas, apuntando hacia el contenido que es relevante para el negocio, ayudará a guiar al usuario hacia lo que es relevante.
Concluyendo
Estos consejos de diseño ayudan a guiar a tus visitas hacia el punto de conversión, haciendo que el propósito de tu página sea obvio.
Esta y otras técnicas de diseño CRO se aplican a Landing pages para aumentar el % de ventas vs visitas.
Si has llegado hasta aquí, es por que este post te ha sido de utilidad, ¡Anda dale 5 estrellas!
Puedes conocer más consejos de diseño CRO como: